Micronaut Demo Project
Take a look at a Micronaut-based REST API leveraging Result objects
Generating the Project
Adding Serialization Support
dependencies {
// ...
implementation(platform("com.leakyabstractions:result-bom:1.0.0.0"))
implementation("com.leakyabstractions:result")
implementation("com.leakyabstractions:result-micronaut-serde")
}API Responses
@Serdeable
public class ApiResponse<S> {
@JsonProperty String version;
@JsonProperty Instant generatedOn;
@JsonProperty Result<S, ApiError> result;
}Controllers
Running the Application
Testing the Server
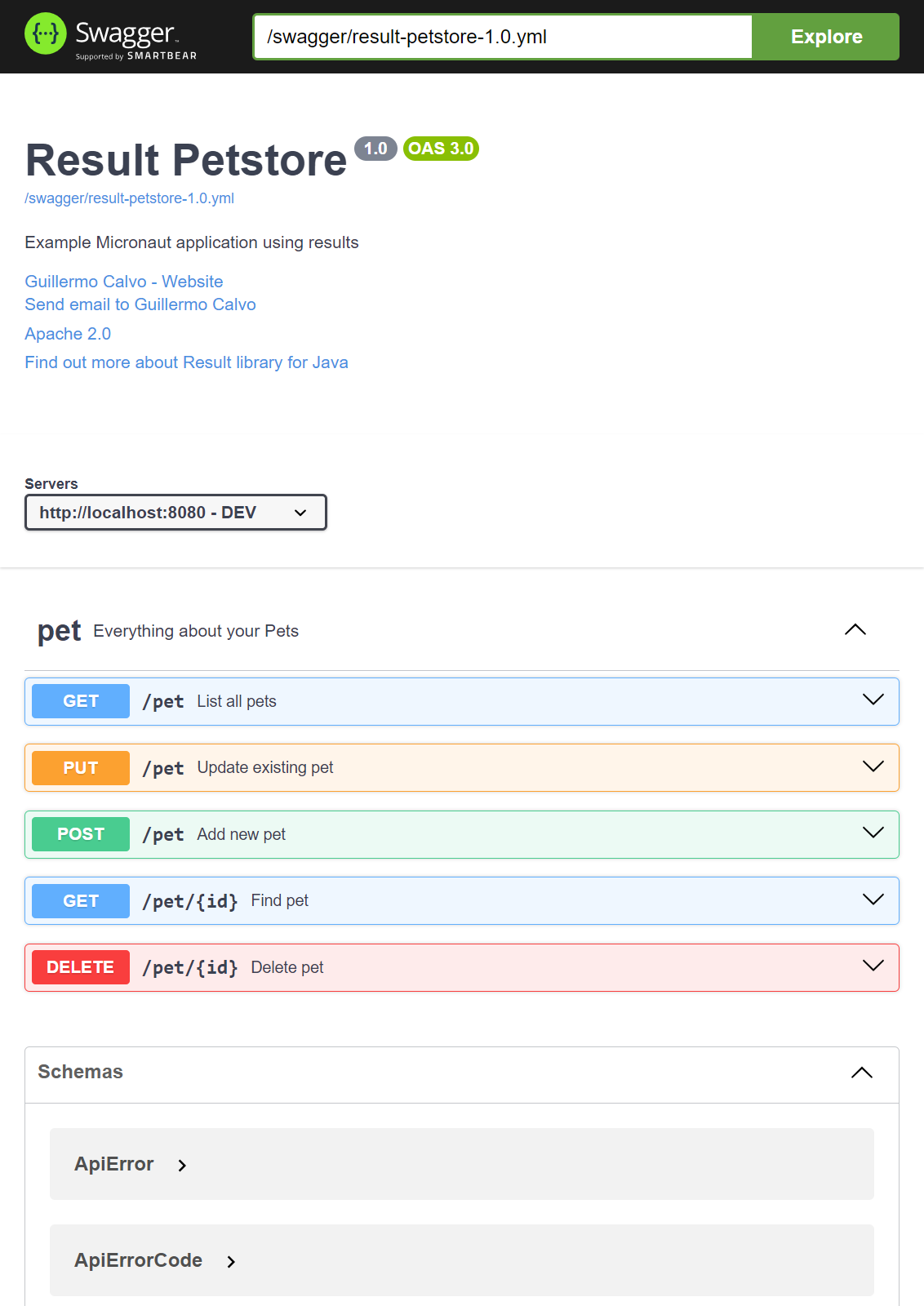
Using Swagger-UI

Last updated
Was this helpful?